Using the Popup Toolkit
This guide explains how to create popups that can be used to add functionality to widgets or create standalone launchers.
What’s in the toolkit?
The Toolkit has two types of object, a layout and a control. The layout is the container that helps organise the presentation of the popup. The controls are the objects that display the content.
A simple comparison would be to think of the Bar as the layout and widgets as the
controls. However, a key difference of this toolkit is that the controls can be placed
anywhere in a 2D space whereas widgets can only be ordered in one dimension.
Layouts
The toolkit provides three layouts: PopupGridLayout, PopupRelativeLayout and
PopupAbsoluteLayout.
Descriptions and configuration options of these layouts can be found on the reference page.
Controls
Currently, the following controls are provided:
PopupText: a simple text display objectPopupImage: a control to display an imagePopupSlider: a control to draw a line which marks a particular value (e.g. volume level)PopupWidget: a control to display a Qtile widget in the popup
Configuration options for these controls can be found on the reference page.
Callbacks
To add functionality to your popup, you need to bind callbacks to the individual controls.
This is achieved in the same way as widgets i.e. a dictionary of mouse_callbacks is passed
as a configuration option for the control. The control accepts any callable function but also
accepts lazy objects like those used for key bindings.
Using widgets in a popup
It is possible to display widgets in a popup window and not just in the bar. This is possible by using
the PopupWidget control.
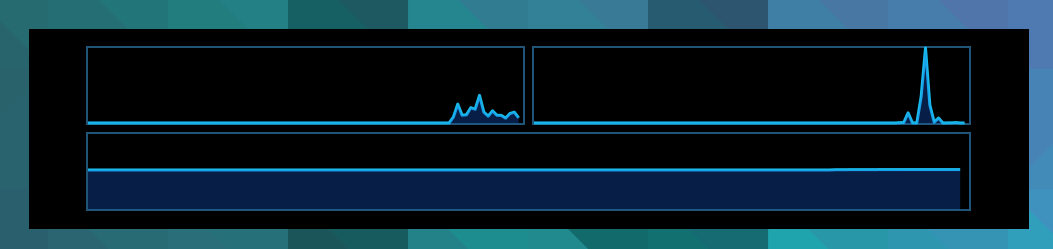
Below is a quick example for displaying a number of graph widgets in a popup:
from libqtile import widget
from qtile_extras.popup.toolkit import (
PopupRelativeLayout,
PopupWidget
)
def show_graphs(qtile)
controls = [
PopupWidget(
widget=widget.CPUGraph(),
width=0.45,
height=0.45,
pos_x=0.05,
pos_y=0.05
),
tk.PopupWidget(
widget=widget.NetGraph(),
width=0.45,
height=0.45,
pos_x=0.5,
pos_y=0.05
),
tk.PopupWidget(
widget=widget.MemoryGraph(),
width=0.9,
height=0.45,
pos_x=0.05,
pos_y=0.5
)
]
layout = tk.PopupRelativeLayout(
qtile,
width=1000,
height=200,
controls=controls,
background="00000060",
initial_focus=None,
close_on_click=False
)
layout.show(centered=True)
keys = [
...
Key([mod, "shift"], "g", lazy.function(show_graphs))
...
]
Pressing Mod+shift+g will present a popup window looking like this:

Extending widgets
[To be drafted]